
ABOUT THIS PERSONAL PROJECT
The service schedule calendar experience on mobile can be improved so I thought about making an app specifically for scheduling.

MY FIRST STEP
I thought about the journey a user takes from start to finish. The current user-flow that the mobile site adopted is still good but modified it by splitting up the date and time.


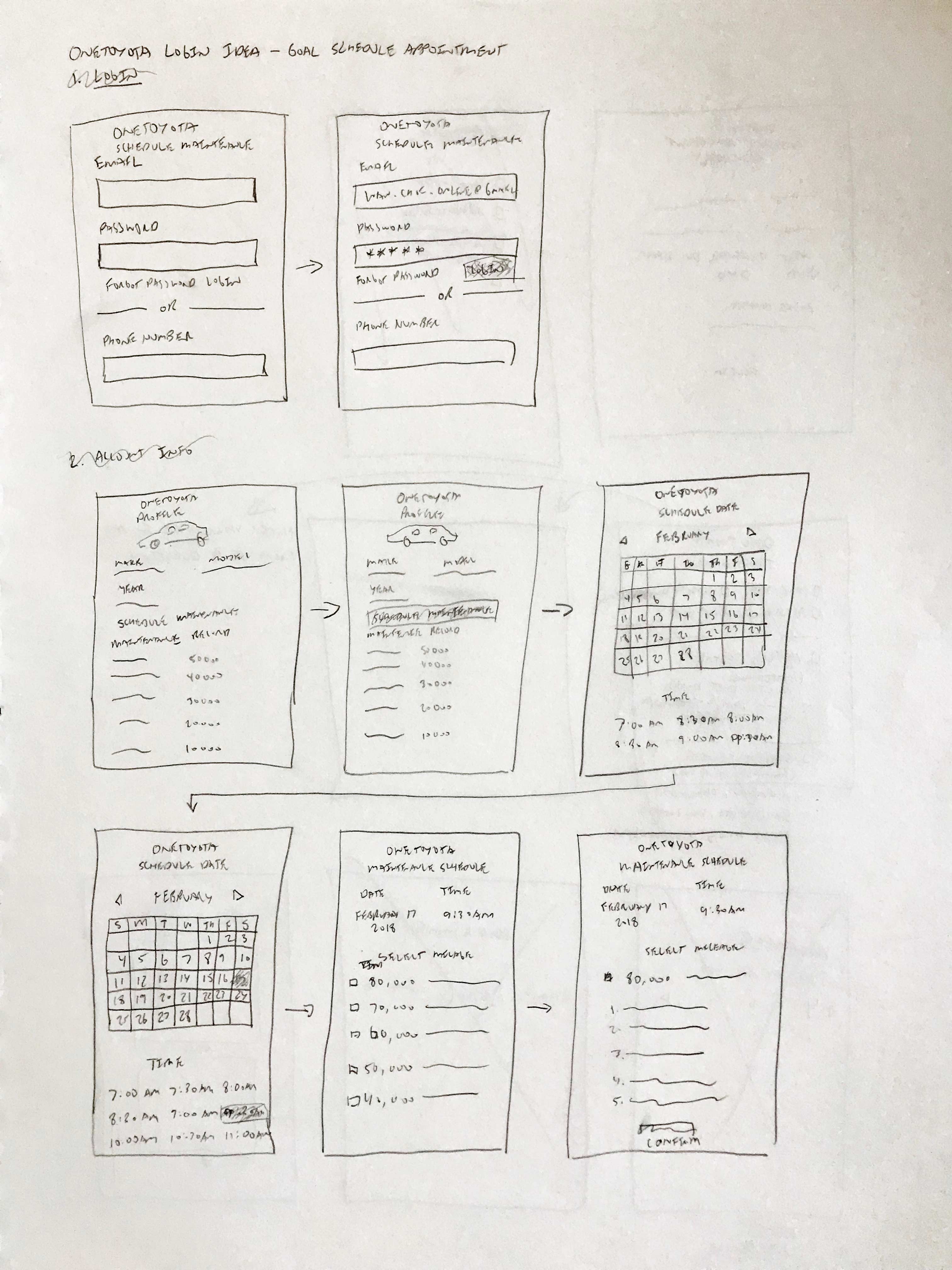
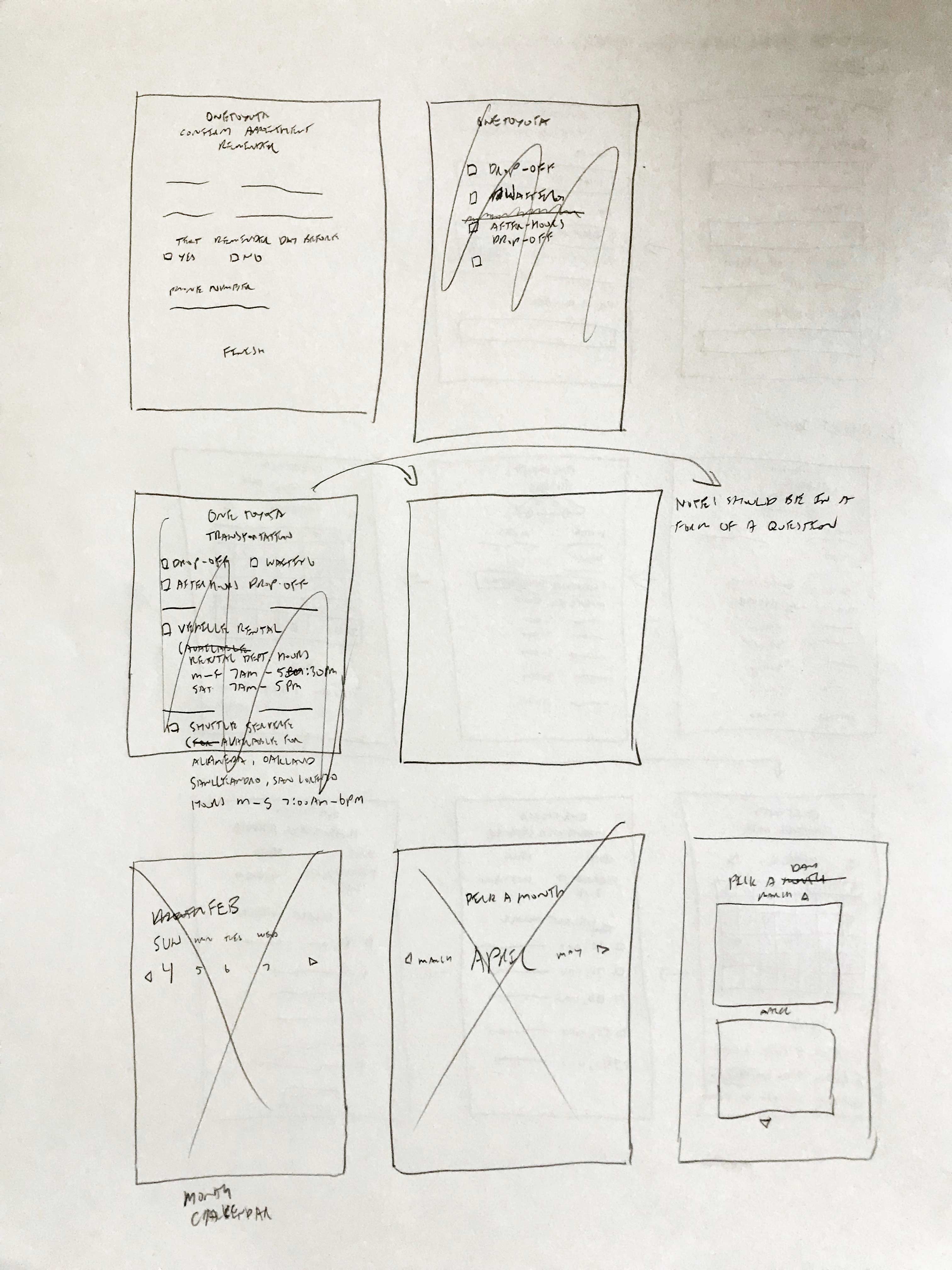
INITIAL SKETCHES
After having an idea of what the journey is from log on to confirming appointment, I started sketching out how each step is going to look like. I sketched out how a user would journey through the app from start to finish, and sort of storyboard what the interactions would be like when a user selects an element.









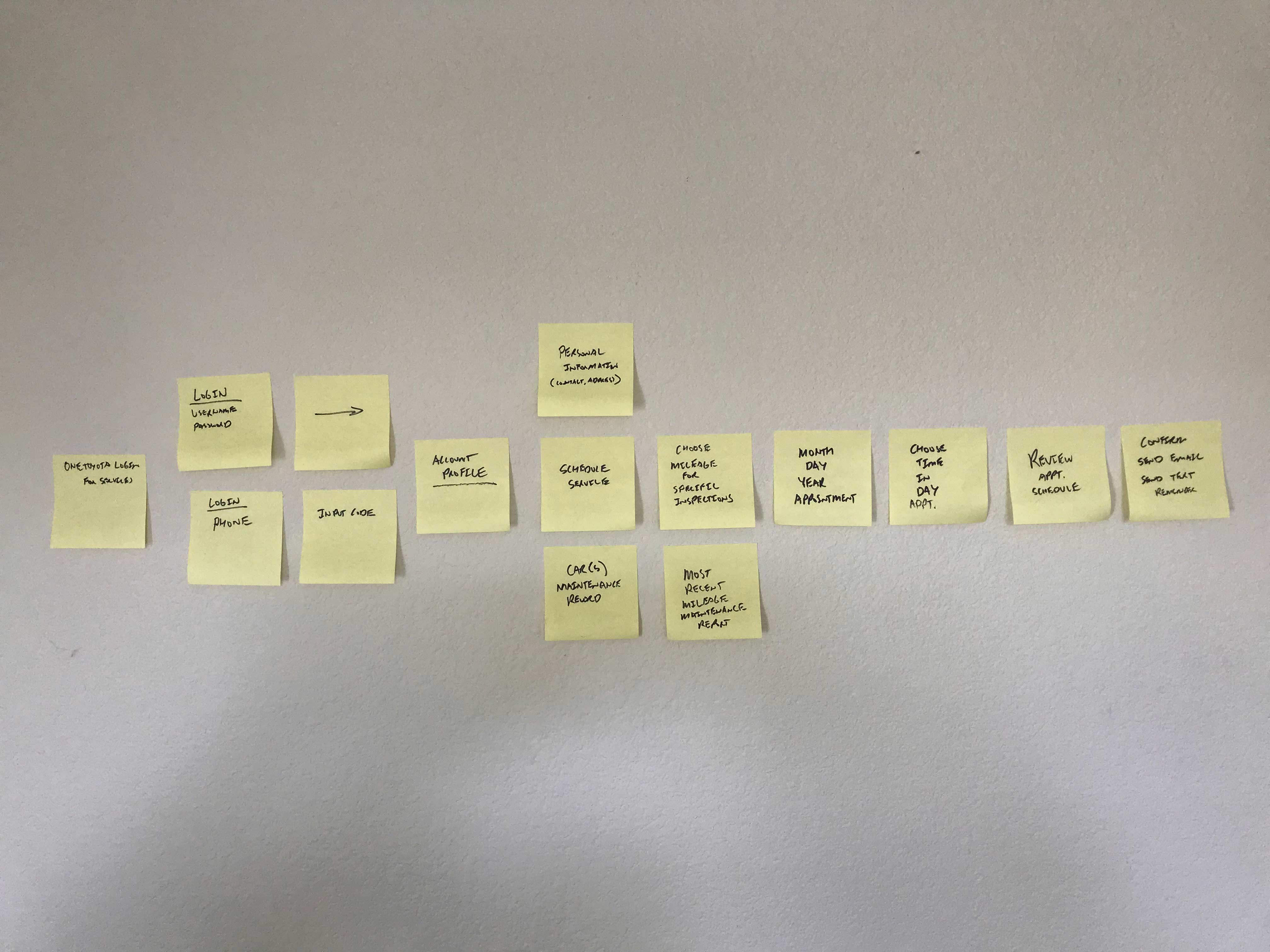
SKETCH WIREFRAMES LO-FIDELITY
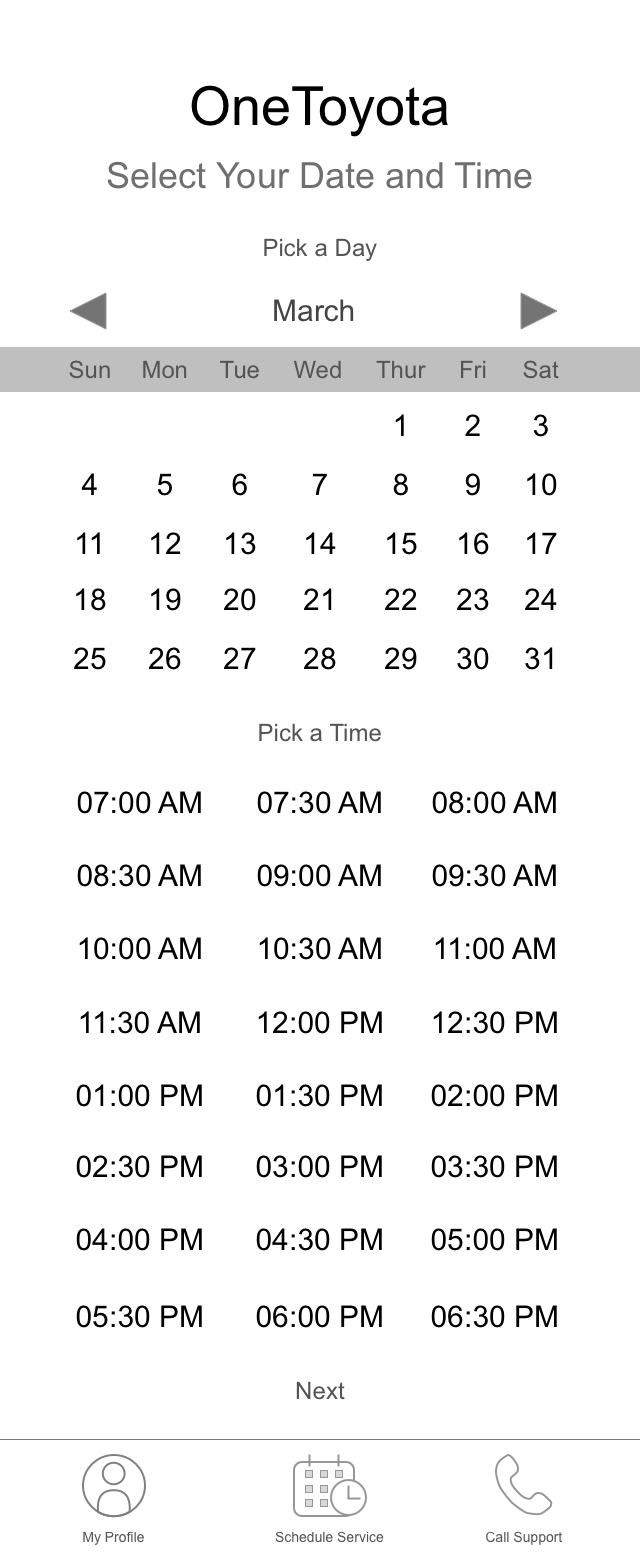
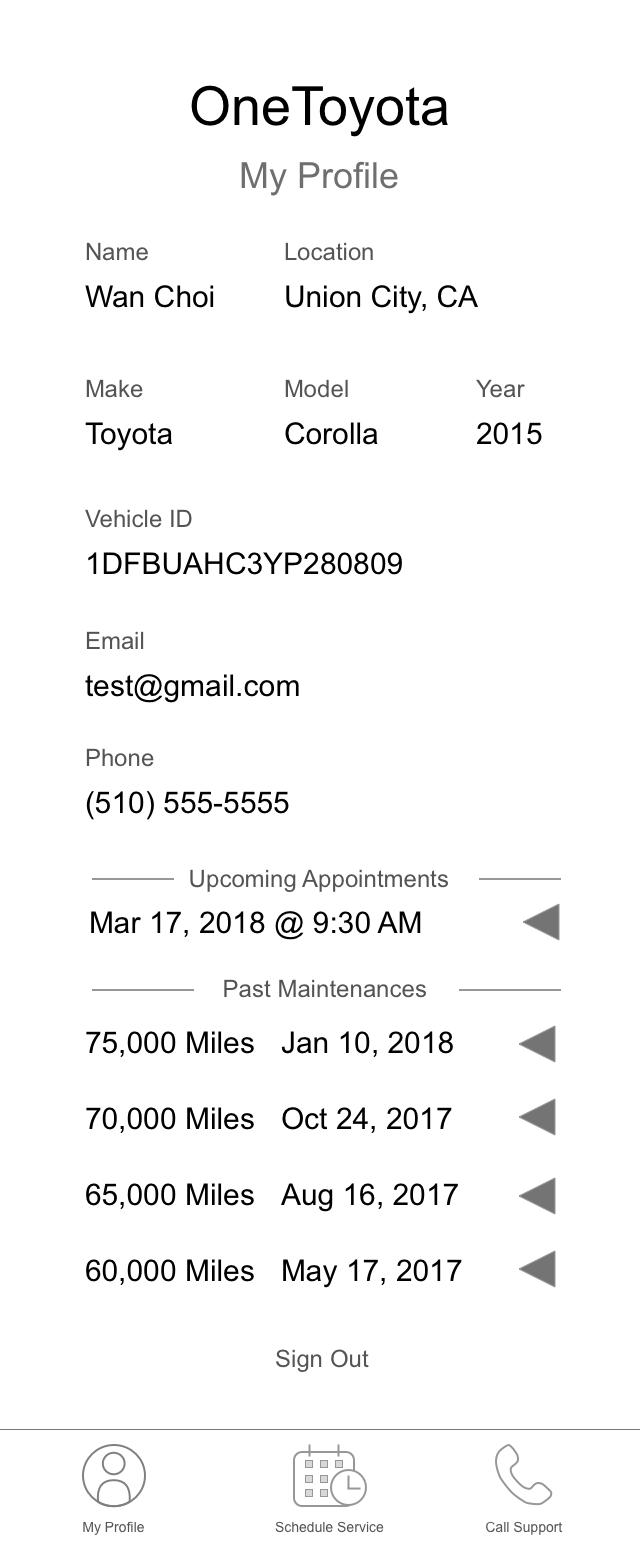
I moved the initial sketches to Sketch on my Mac. My main focus was to create each screen to see how the information would look like on a mobile device. I also created a journey map to see how a user would navigate through each screen from start to finish by creating a scenario to test out to see how easy it is for someone other than myself to book a time.






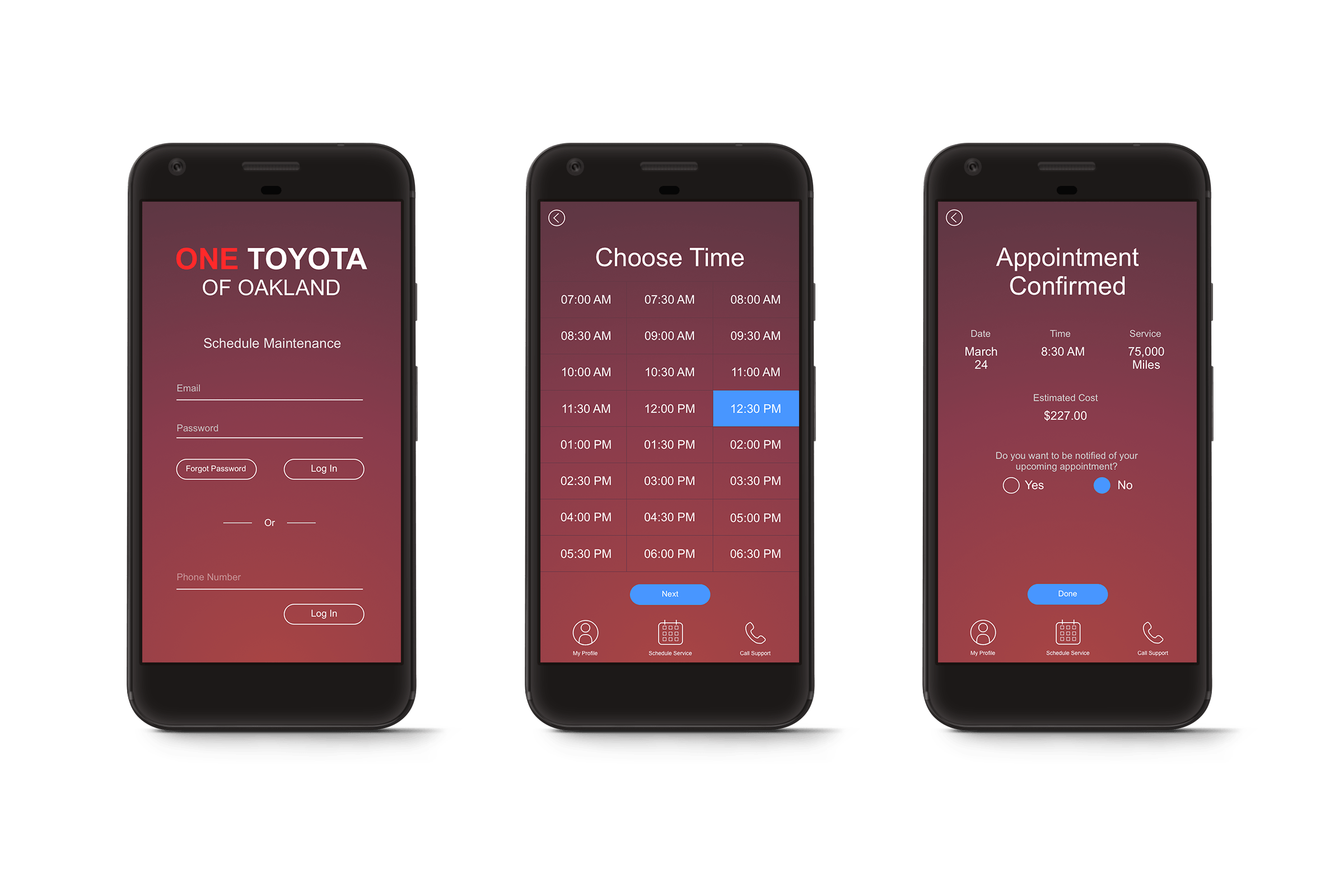
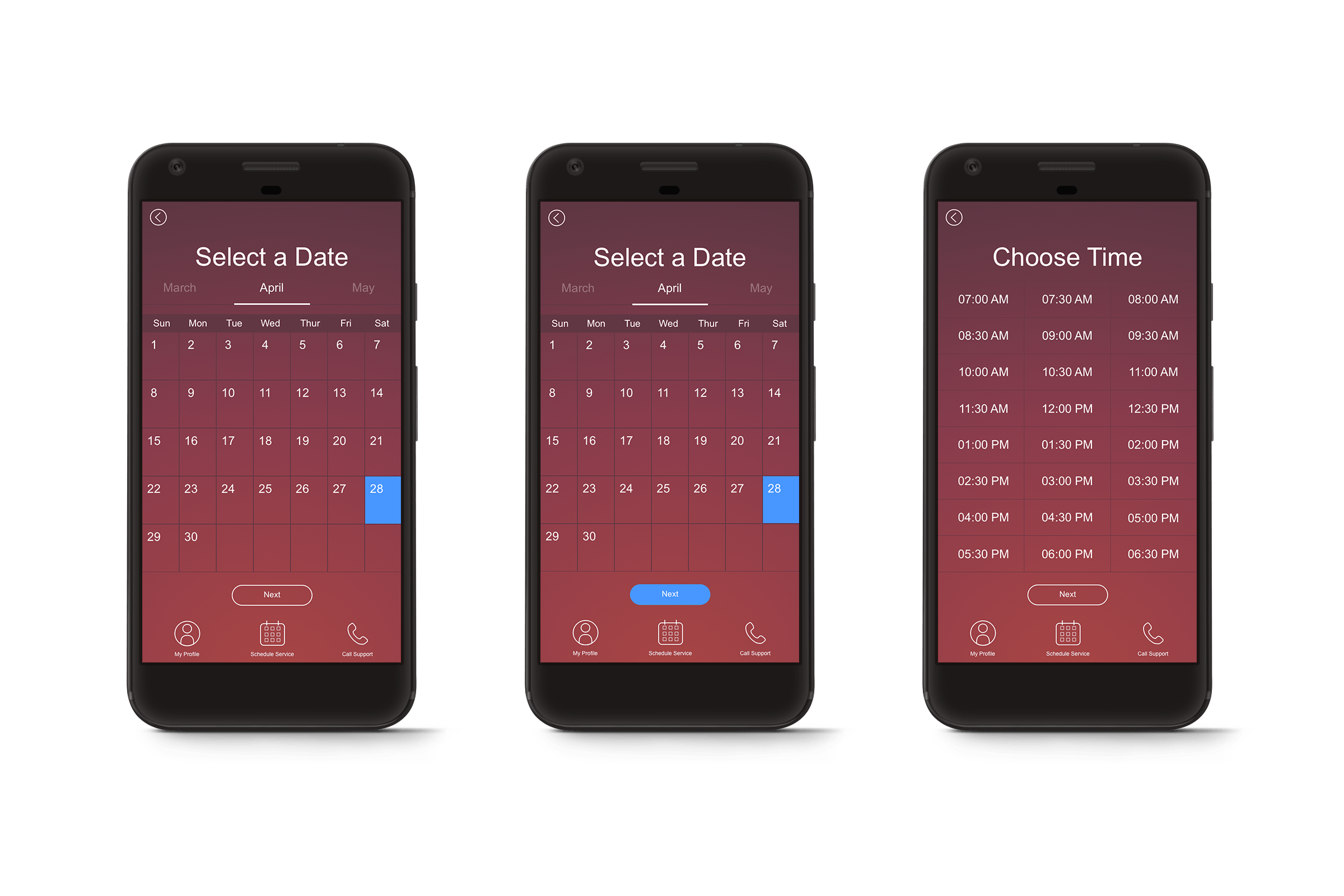
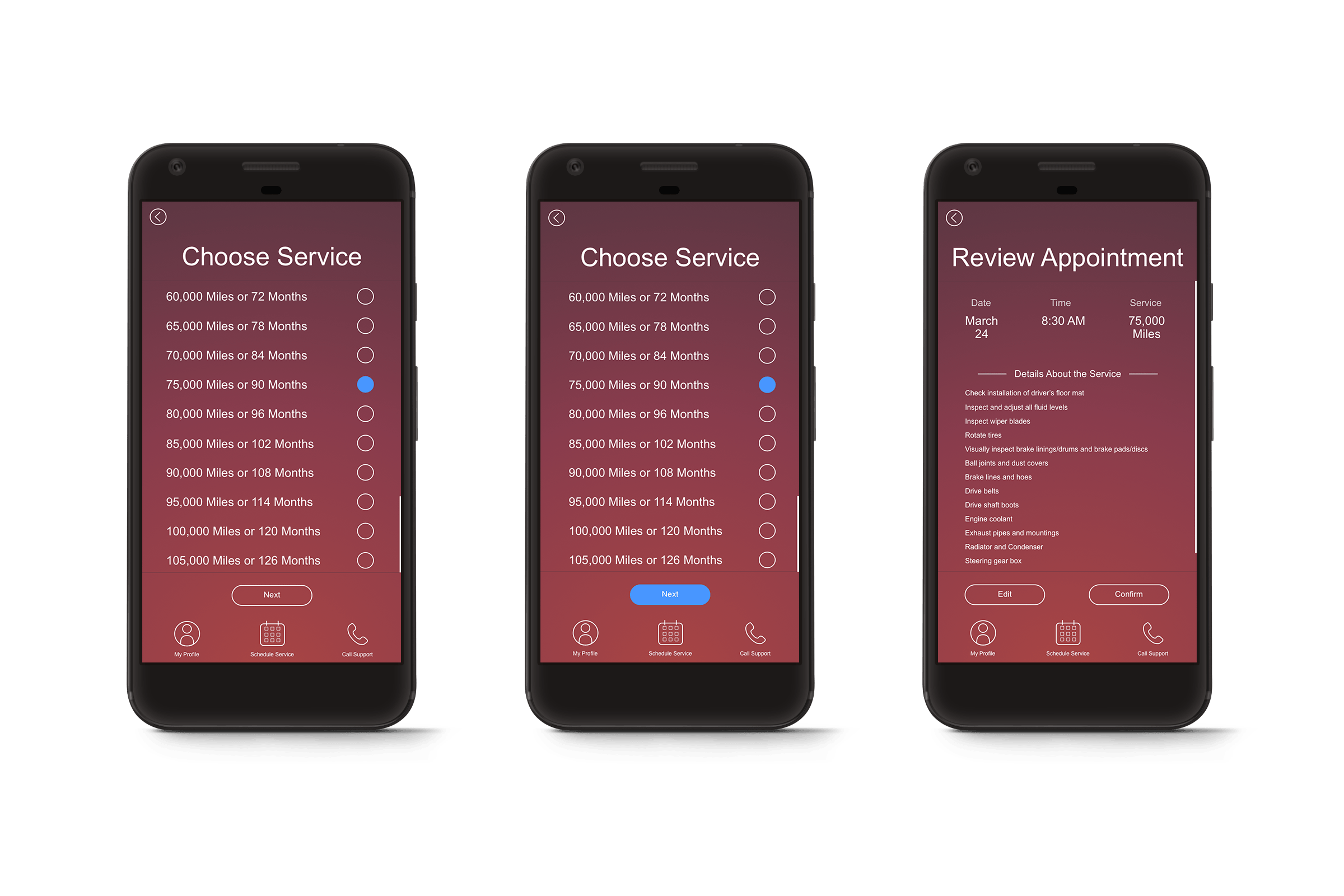
SKETCH WIREFRAMES HI-FIDELITY
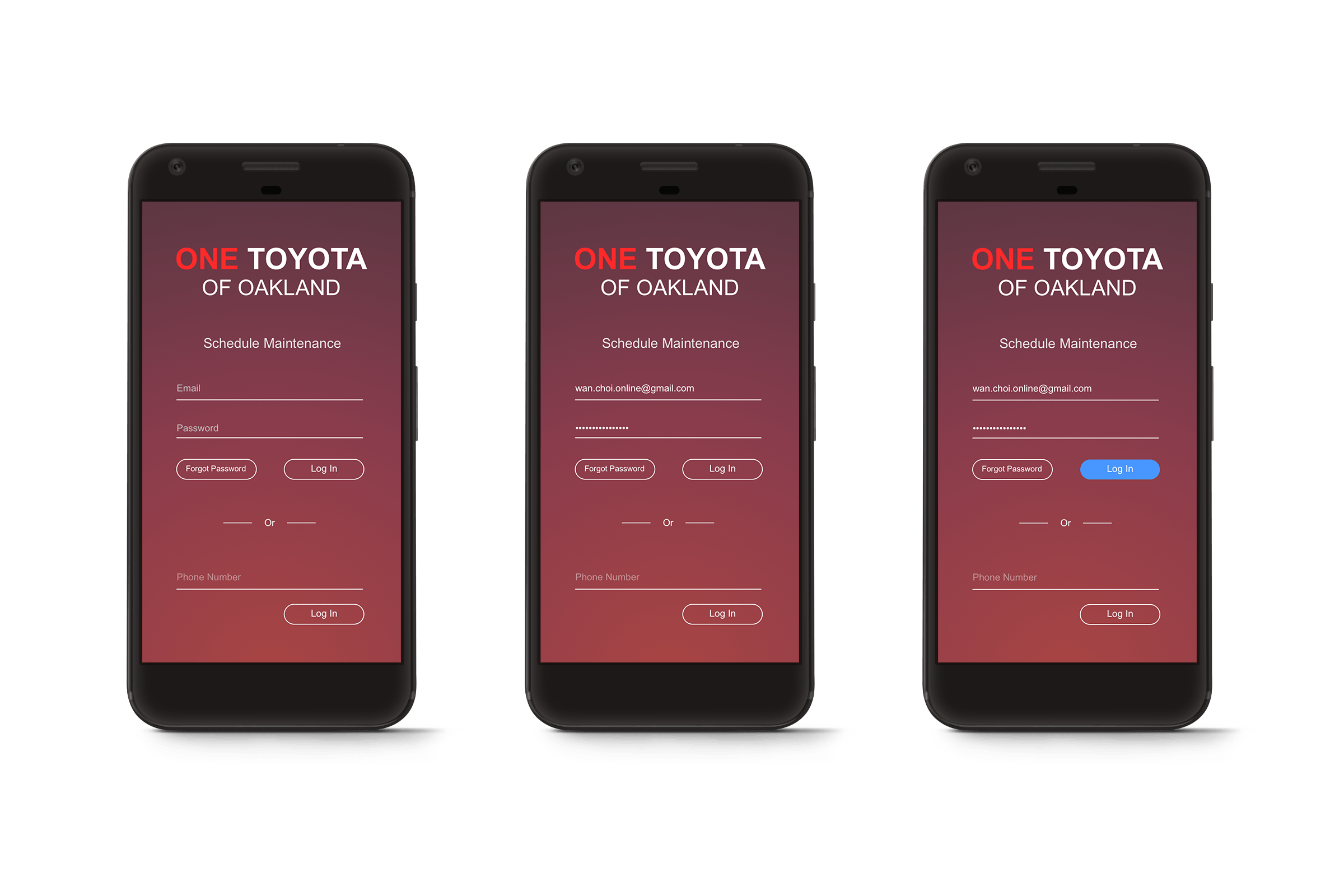
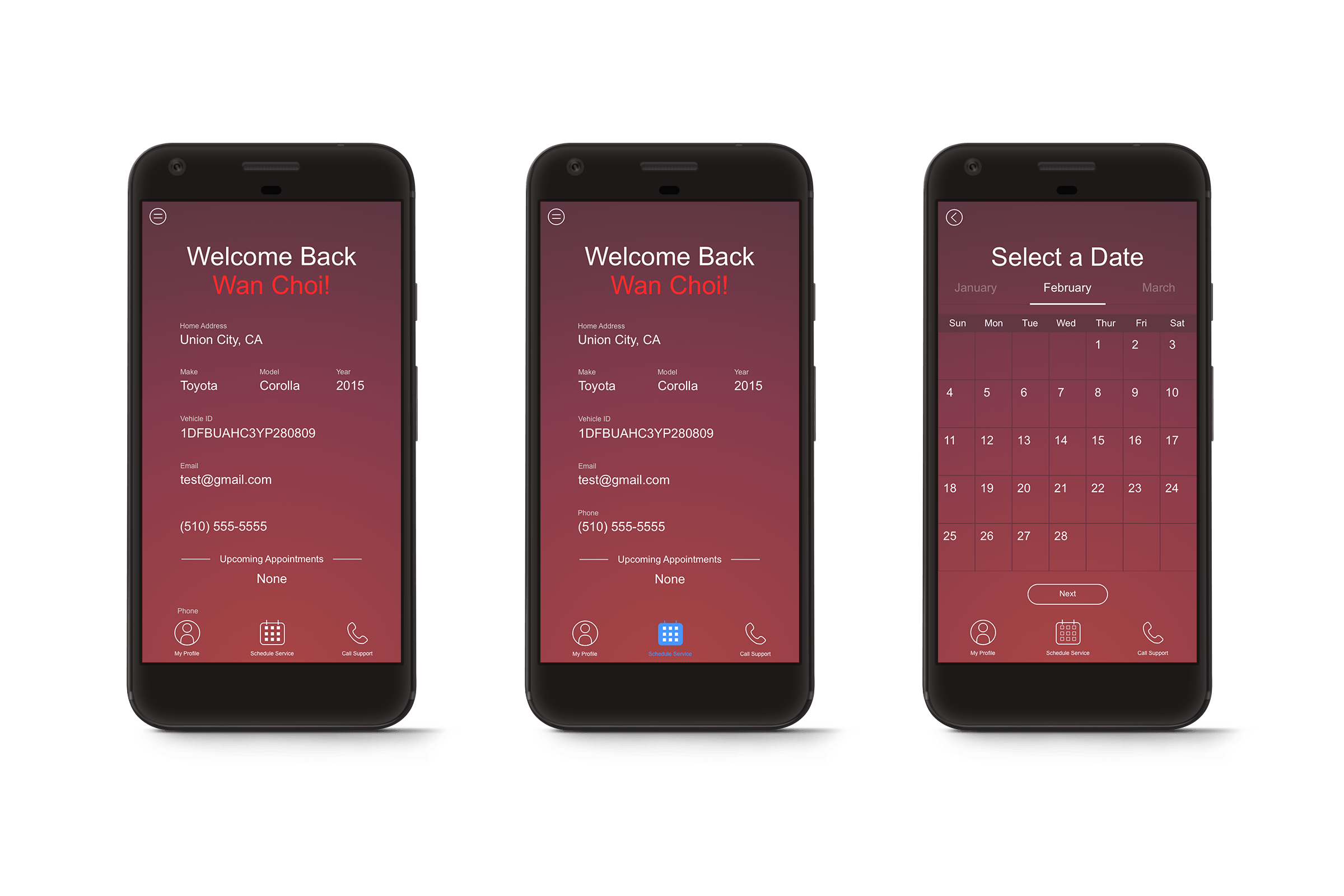
After the initial rounds of testing from the lo-fidelity prototype, I went ahead with the creation of the hi-fidelity prototype. Revisions were made along the way when creating the prototype. Calendar and time functions were the focus of changes. The user can go back if needed.
 Wan Choi
Wan Choi